Não raras vezes, o interesse dos alunos conduz a nossa investigação, ou porque retomamos ideias antigas, ou porque nos alertam para algo que desconhecíamos.
O Pedro Agostinho falou-me na possibilidade do projecto tipográfico dele ser uma fonte variável. Em tempos acompanhei alunos com projectos que misturavam interacção e tipografia, e cheguei a desenvolver uma fonte parametrizável para um cartaz do Inauguro mas, depois disso, não voltei ao assunto.
Decidi fazer uma pequena experiência para ver como está o estado da arte. O primeiro passo foi a escolha do software. Na UC utilizamos o FontForge mas, para a criação de uma fonte variável, não era o indicado. Optei pelo Glyphs (a versão mini custa cerca de 50€ e é possível pedir a um desconto de estudante).

Comecemos pelo início. O que é uma fonte variável?
Uma família tipográfica conta com várias fontes. Podemos ter na mesma família uma fonte versão bold, condensed, regular, etc. Imaginem agora que em vez de várias fontes tinham apenas uma e que podiam ajustar os seus parâmetros. Vejam a imagem anterior, uma única fonte que contém um determinado número de estados possíveis entre a sua versão com menor e com maior largura, entre a sua versão com mais e menos peso.
A primeira coisa a fazer é decidir quais são os eixos dessa variabilidade. Pode ter um, dois, n eixos de variação. Quanto mais eixos, mais extenso o seu design space mas também maior a complexidade da sua execução.
Um determinado número de eixos já estão previamente definidos e disponíveis para utilização. A partir daí teremos de ser nós a definir novos eixos. Convém sempre fazer um esquema do design space da fonte para ser mais fácil a sua estruturação no software.

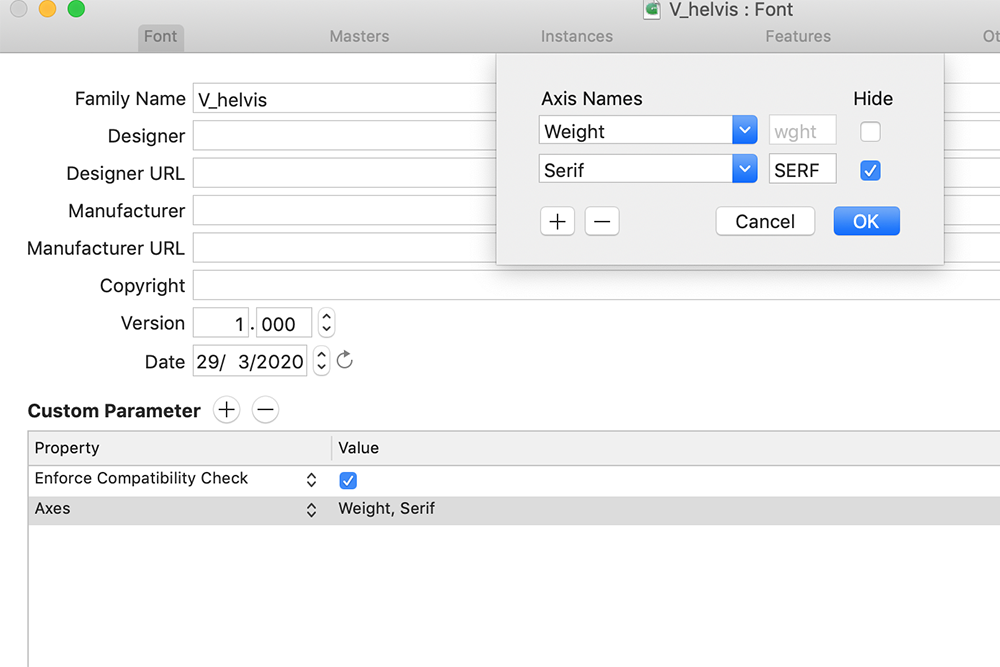
Nesta minha experiência, eu pretendo que a minha fonte tenha dois eixos a orientar a sua variação. Um deles pré-definido, weight, e o outro criado por mim e chamado Serif (nos eixos criados, as 4 letras do código devem ser maiúsculas para não se confundirem com os pré-existentes). No Glyphs, podem definir estes eixos em File>Font Info.

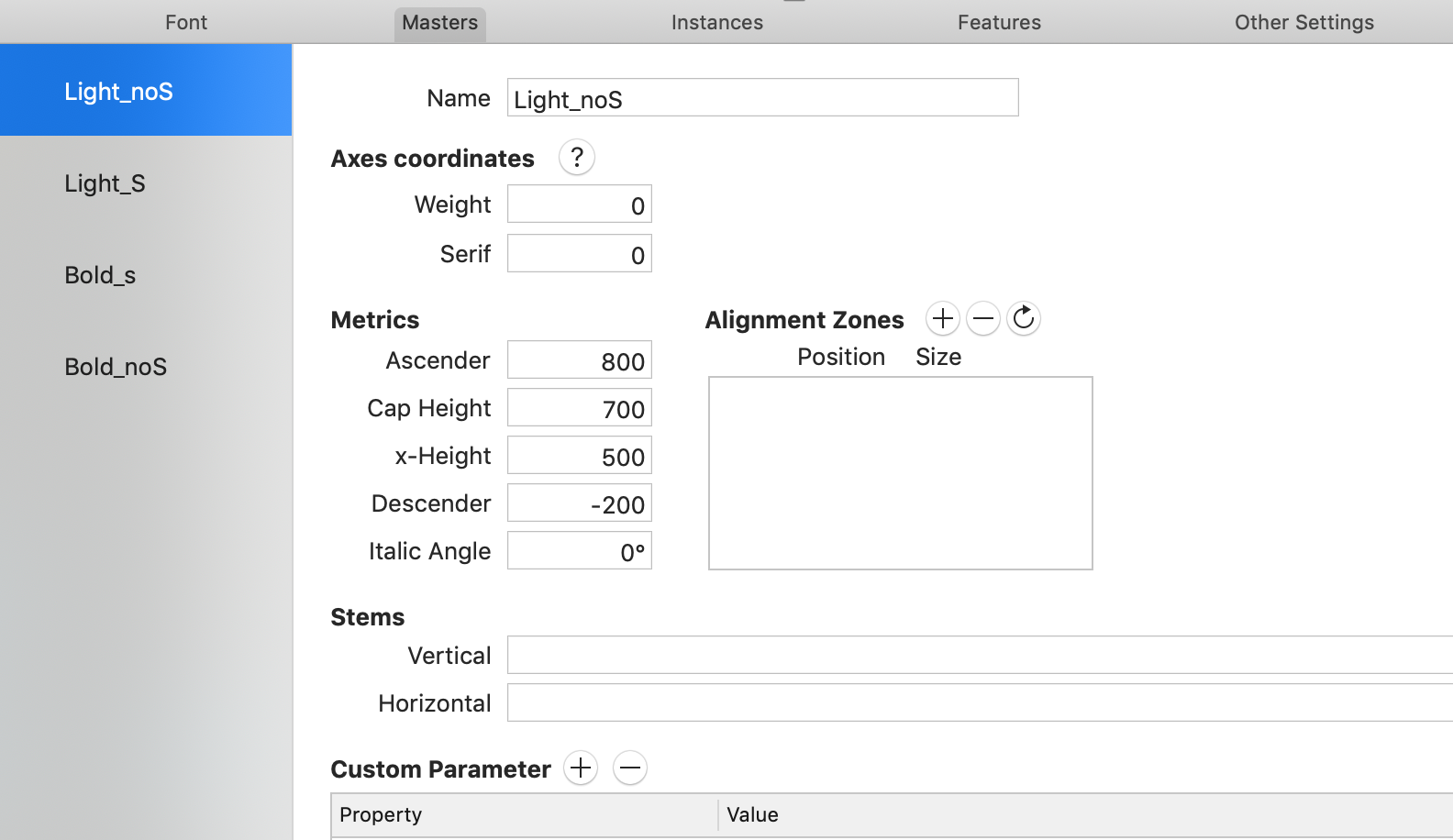
Depois de definidos os eixos, é necessário definir os extremos de cada um desses eixos, os masters, e os valores entre os quais podem variar. Por exemplos, para os dois eixos que defini e que pretendo que variem entre 0 e 200, posso ter estas variações:
Weight 0 | Serif 0
Weight 200 | Serif 200
Weight 0 | Serif 200
Weight 200 | Serif 0
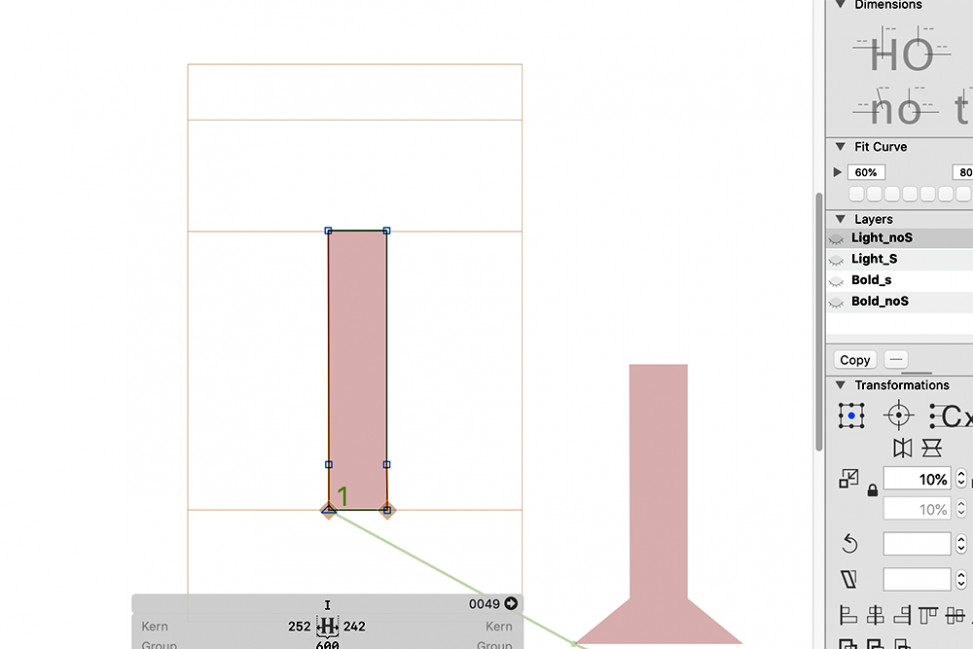
Como podem ver, quantos mais eixos tiverem, mais complexo é este trabalho que antecede o desenho da letra. Esta fase é muito importante porque a seguir vamos desenhar cada um destes 4 estados e o software calculará as suas versões intermédias interpolando estes valores (podemos definir pontos especiais intermédios, instances).
No próximo post, vamos ver a questão do desenho e da utilização.

Leave a Reply